Решили, в качестве небольшого эксперимента, сгенерировать отдельные страницы пунктов выдачи с оптимизацией под каждый конкретный город. Магазин нишевый, торгующий одним кластером товара (для примера возьмем магазин Шин)
Техническое задание
1. Формирование URL.
Генерируем ЧПУ URL по примерно следующей маске: site.ru/pvz/{city}/. Где {city} - это id каждого конкретного города.
2. Формирование мета-тегов.
Для каждой страницы генерируем шаблонные мета-теги, акцент смещаем на город и основное маркерное слово, а все синонимы задвигаем на зад, или вовсе не используем, чтоб не перебивать релевантность основных листингов. Пример шаблонов:
Title: Шины купить в {Городе} — лучшая цена на покрышки — качественная резина на Site.ru
Description: Широкий выбор шин в {Городе}: ✓Свежие покрышки {year} года ✓Скидка до 5% на комплект ✓Резина с доставкой по области. Лучшая цена на Site.ru!
H1: Шины в {Городе}
з.ы. Переменную {Городе} именно в нужном нам падеже можно без проблем достать в интернете. Уже есть списки городов, склоненных по падежу.
3. Вывод товара.
На каждый листинг выводим только 30 товаров. Для каждого города товары разные (чтоб максимально уникализировать контент каждого такого листинга). Но магия не в товарах, а в работе фильтра, о чем написано ниже.

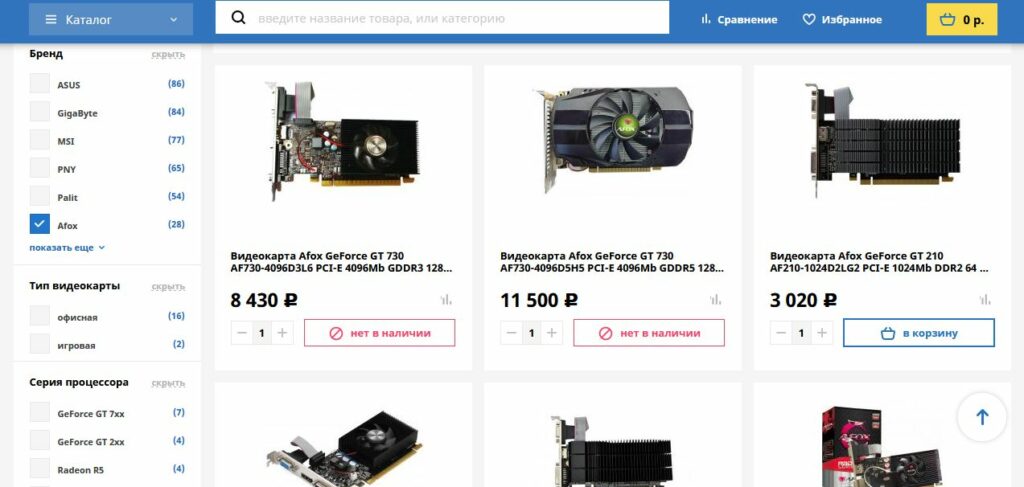
4. Выводим фильтры.
На каждый листинг выводим блок с фильтрами. При наборе параметров в этом фильтре наш скрипт подгружает уже все соответствующие фильтру товары. Данная механика реализована на Ajax и новые подгруженные товары не индексируются, по коду их нет.
Страницы пагинации также генерируются с get-параметром, они закрыты для индексации. Также на эти страницы пагинации нет прямых ссылок, по которым смогли бы переходить боты.
Здесь можно было бы реализовать все проще и при нажатии на кнопку "применить фильтр" перебрасывать пользователя на соответствующую страницу каталога. Но у нас уже был функционал, и мы решили просто им воспользоваться.
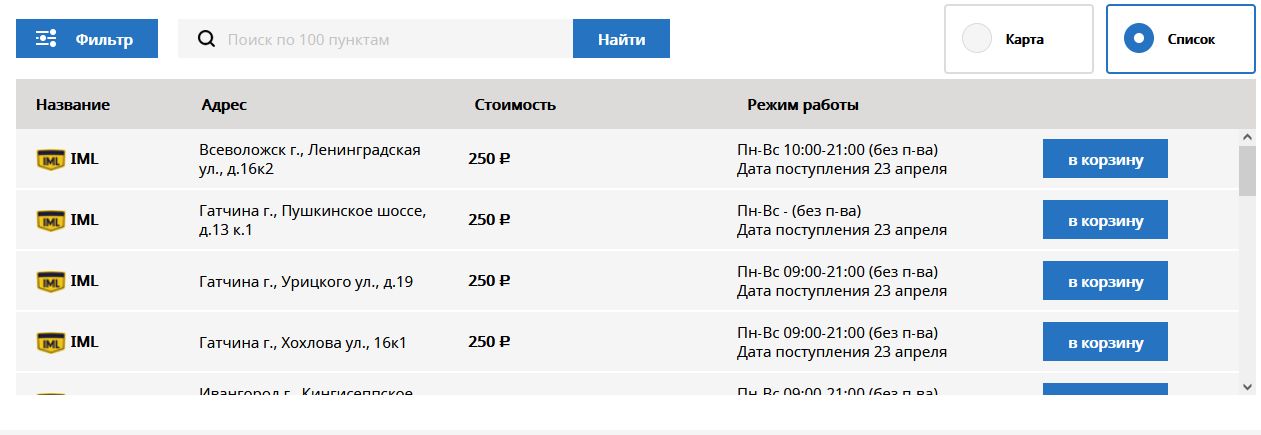
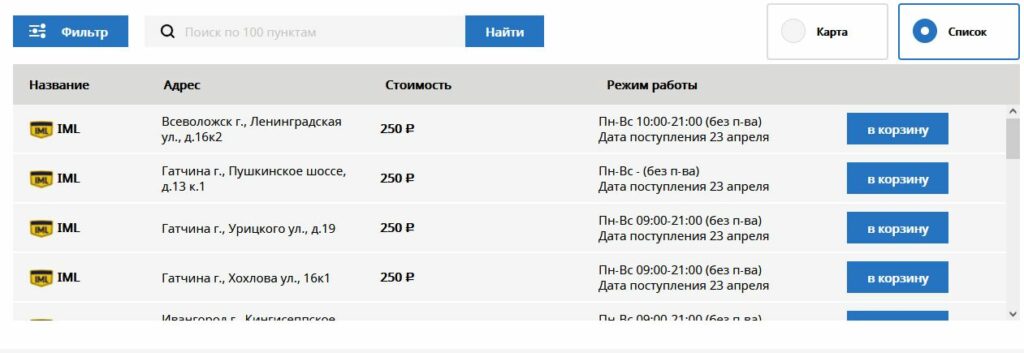
5. Вывод карту с точками выдачи.
Мы вывели карту Google с отмеченными пунктами выдачи товаров тех компаний, с которыми работаем. Отдельно выведен блок с адресной информацией и графиком работы точек выдачи в выбранном городе. Реализовано таблицей, контент индексируется ботами (адреса и график работ ПВЗ). Выглядит примерно так:

6. Перелинковка.
Самая сложная часть, т.к. разместить ссылки на ПВЗ в коде основного сайта, у которого по умолчанию выбран главный регион Москва, очень сложно. Мы думали, как бы нам в карточки товара "впихнуть" ссылку на ту или иную ПВЗ, или сделать прямые ссылки в плашке выбора города (но городов мы сгенерировали 300+).
В итоге решили сделать "разводящую" страницу со всеми городами. На странице просто списком вывели ссылки на города. В качестве анкора решили взять {Город} без каких-либо дополнительных маркеров, чтоб не спамить. Страницу оформили, сделав удобный фильтр, в котором можно выбрать область. Ссылку на "разводящую" страницу добавили в футер со всех страниц сайта.
Результат
Извините, но в этой статье я не могу опубликовать подробный результаты по трафику, индексации, позициям. Скажу только то, что позиции появились, страницы городов индексировались довольно плохо, трафик появился, но столь незначительный, что не окупил затраченные на реализацию ТЗ ресурсы. Данная работа проводилась в качестве эксперимента на 3 году работы с проектом.