AMP-страницы — специальная технология, позволяющая ускорить web-страницы. Технология разрабатывается независимыми программистами и активно продвигается поисковой системой Google. В то же время компания Яндекс реализовала альтернативу AMP — ЯндексТурбо страницы. Суть технологий в том, чтобы максимально упростить страницы, убрав из них лишние скрипты, разрешив использовать только строго оговоренные библиотеки. Задача разработчика - собрать из всех имеющихся схем нормально функционирующие версии AMP.

- 1. Внедрение кодов счетчиков.
- 1.1. Внедрение Google Tag Manager.
- 1.2. Внедрение Google Analytics.
- 1.3. Внедрение Яндекс.Метрика.
- 2. Обязательные мета-теги.
- 2.1. Тег canonical на AMP.
- 2.2. Тег amphtml на основные страницы.
- 2.3. Тег viewport на AMP.
- 2.4. Тег amp-google-client-id-api.
- 3. Микроразметка на AMP-страницах.
- 4. Стили CSS.
- 5. Закрытие AMP-страниц для индексации в Яндекс.
- 6. Формат URL-адресов для AMP.
- 7. Пример страниц AMP (работающий).
1. Внедрение кодов счетчиков.
1.1. Внедрение Google Tag Manager.
Все счетчики можно подключить через Google Tag Manager. Добавьте в тег <body></body> сразу после открывающего теша <body> следующий скрипт:
<!-- Google Tag Manager --><amp-analytics config="https://www.googletagmanager.com/amp.json?id=GTM-XXXXXXX>m.url=SOURCE_URL" data-credentials="include"></amp-analytics>
Где:
GTM-XXXXXXX - идентификатор нужного ресурса.
[!] Для того, чтобы подтянуть счетчики из GTM на AMP-старницы, вам понадобитс яеще ряд манипуляций. Я предлагаю натсроить отслеживание аналитики непосредственно на AMP-страницах без подключения счетчиков через GTM.
[!] Будьте внимательны, AMP поддерживает не все теги GTM. Детальнее здесь: https://support.google.com/tagmanager/answer/9205783?hl=ru#supported_tags
[!] Официальная справка Google по внедрению GTM на AMP: https://support.google.com/tagmanager/answer/9205783?hl=ru
1.2. Внедрение Google Analytics.
Для внедрения кода Google Analytics необходимо в начале в блок <head></head> добавить строку вызова скрипта:
<script async custom-element="amp-analytics" src="https://cdn.ampproject.org/v0/amp-analytics-0.1.js"></script>
Затем, сразу после открывающего тега <body> разместите следующий код:
<amp-analytics type="googleanalytics" id="amp-test"><script type="application/json">
{
"vars": {
"account": "UA-XXXXXXX-X"
},
"triggers": {
"trackPageview": {
"on": "visible",
"request": "pageview"
}
}
}
</script></amp-analytics>
Где:
UA-XXXXXXX-X - идентификатор нужного ресурса.
[!] Официальная справка Google по внедрению Google Analytics на AMP: https://developers.google.com/analytics/devguides/collection/amp-analytics/
1.3. Внедрение Яндекс.Метрика.
Для отслеживания данных в Яндекс.Метрика необходимо в блок <body></body> (ближе к началу открывающегося тега> внедрить следующий код:
<amp-analytics type="metrika">
<script type="application/json">
{
// Отправка параметров визита и посетителя
"vars": {
"counterId": "XXXXXX",
"yaParams": "{\"key\":\"value\",\"__ymu\":{\"user_param_key\":\"user_param_value\"}}"
},
// Передача триггеров
"triggers": {
// Точный показатель отказов
"notBounce": {
"on": "timer",
"timerSpec": {
"immediate": false,
"interval": 15,
"maxTimerLength": 16
},
"request": "notBounce"
},
// Скроллинг страницы
"halfScroll": {
"on": "scroll",
"scrollSpec": {
"verticalBoundaries": [
50
]
},
// Отслеживание скроллинга как цели
"request": "reachGoal",
"vars": {
"goalId": "halfScrollGoal"
}
},
// Скроллинг страницы
"partsScroll": {
"on": "scroll",
"scrollSpec": {
"verticalBoundaries": [
25,
90
]
},
// Отслеживание скроллинга как цели
"request": "reachGoal",
"vars": {
"goalId": "partsScrollGoal"
}
}
}
}
</script>
</amp-analytics>
Где:
"counterId": "XXXXXX" - заменить "XXXXXX" на свой идентификатор.
[!] Официальная справка Yandex: https://yandex.ru/support/metrika/code/install-counter-amp.html
2. Обязательные мета-теги.
2.1. Тег canonical на AMP.
На всех AMP-страницах в блок <head></head> добавить тег canonical, содержащий URL основной версии страницы (обязательно с корректным протоколом http или https):
<rel="canonical" href="https://www.example.com/test-page/" />
2.2. Тег amphtml на основные страницы.
На каждой основной странице сайта (не amp) в блок <head></head> добавить тег c ссылкой на AMP-страницу:
<rel="amphtml" href="https://www.example.com/amp/test-page/">
2.3. Тег viewport на AMP.
Добавить на все AMP-страницы в блок <head></head> тег viewport:
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
2.4. Тег amp-google-client-id-api.
В дальнейшем понадобится корректно настроить Аналитику, чтобы она не записывала в реферальный трафик переходы с amp-страниц на обычную версию сайта.
Добавьте код в раздел <head></head> всех AMP-страниц::
<meta name="amp-google-client-id-api" content="googleanalytics">
3. Микроразметка на AMP-страницах.
Если вы используете разметку структурированных данных, то вам нужно не забыть сохранить микроразметку:
- хлебные крошки;
- рейтинг товара, цена + валюта, наличие, картинка, описание, отзывы при их наличии;
- разметка организации (логотип, телефон, e-mail, адрес).
[!] Более подробно о сохранении разметки в справке Google: https://developers.google.com/search/docs/guides/intro-structured-data#structured-data-guidelines
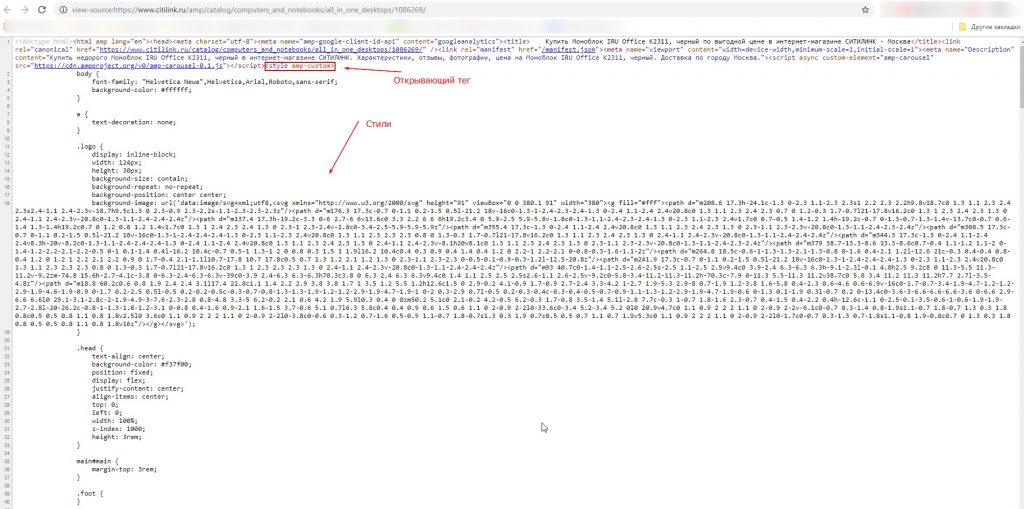
4. Стили CSS.
Стили CSS вывести непосредственно в коде amp-страниц. Пример на скриншоте:

5. Закрытие AMP-страниц для индексации в Яндекс.
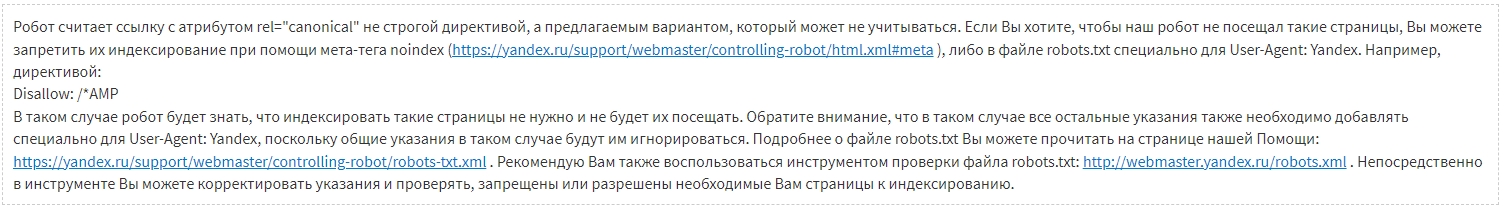
Часто случается, что Яндекс начинает сканировать и индексировать AMP-версии страниц, чем порождает массу дублей. Тег canonical Яндекс может игнорировать и не учитывать, о чем и заявил в официальном ответе на вопрос об индексации AMP. Вот подтверждение этого факта со стороны технической поддержки Яндекс:
По этому необходимо добавить в robots.txt строку, которая запретить индексирования AMP-страниц именно для ботов Яндекс (проверьте у себя корректность строки закрытия):
User-agent: Yandex
Disallow: /*amp/
6. Формат URL-адресов для AMP.
Предлагаю формировать URL для AMP-страниц по следующему правилу:
оригинальная страница: https://www.example.com/test-page/
версия AMP: https://www.example.com/amp/test-page/
[!] Мануал с более подробной инструкцией для разработчика: https://www.ampproject.org/docs/getting_started/create
7. Пример страниц AMP (работающий).
В интернете не так уж и много русскоязычных интернет-магазинов с работающей AMP-версией. Но нашел отличный пример действующей страницы AMP для каталога товаров и карточки товаров:
-
- https://www.citilink.ru/amp/catalog/mobile/notebooks/
[!] Как раз в этом примере отлично все реализовано, соблюдены почти все пункты рекомендаций Google и в целом AMP-project. Скорость отклика страниц очень большая, но и функционал сильно урезали, по сравнению с их мобильной версией.