В статье расскажу об опыте “вывода” отзывов на отдельную вкладку. Покажу первые результаты (еще совсем не вывод). Цель - генерации более релевантных страниц под запрос “Товар - отзыв”. Так делают крупные бренды по типу ситилинка, розетки и прочих. Нужно достаточно много ресурсов для разработки (мелкие ИМ не потянут скорее).

- Вкратце было сделано:
- Непосредственно ТЗ.
- 1. Использование партнерских отзывов.
- 2. Вывод не наших отзывов.
- 3. Вывод наших отзывов.
- 4. Мета-теги и URI отзывов
- 5. Микроразметка наших отзывов.
- 6. Добавление отзыва.
- 7. Суммарный рейтинг.
- 8. Вывод "кода карточки товара" на странице /reviews/.
- 9. Закрыть от индексации страницы с 0 отзывов.
- Выводы.
Вкратце было сделано:
- подключены отзывы сервиса shoppilot (достаточно дорогой сервис);
- отзывы shoppilot не уникальны, поэтому их скрыли от индексации;
- наши отзывы открыты;
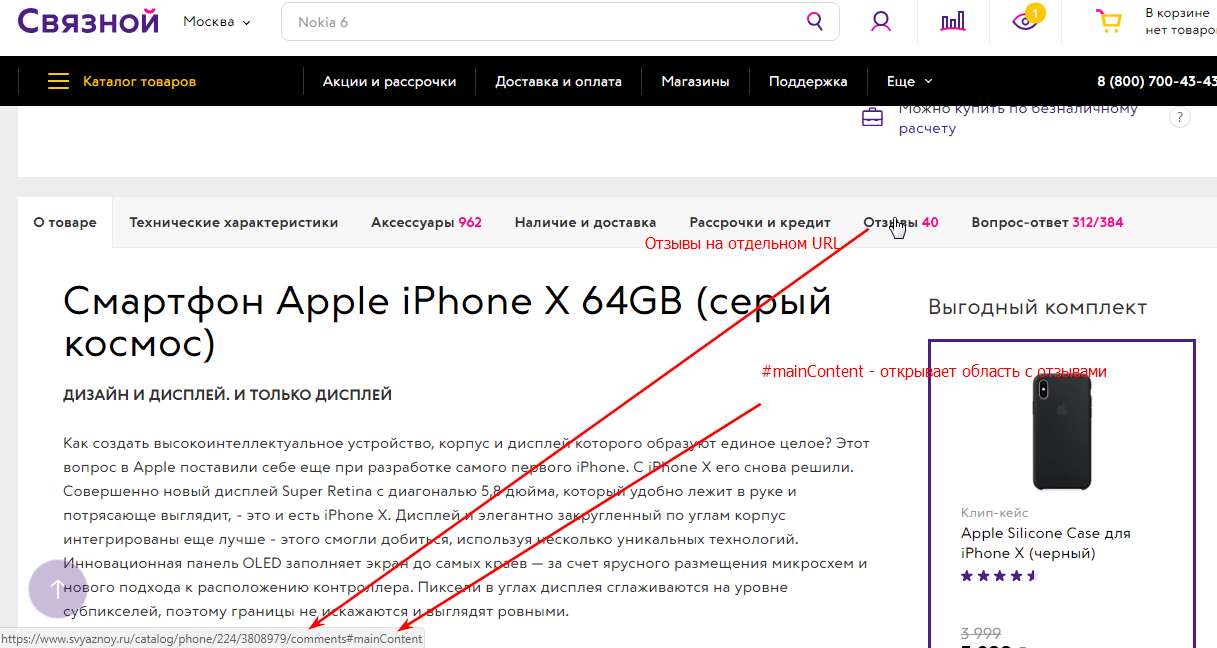
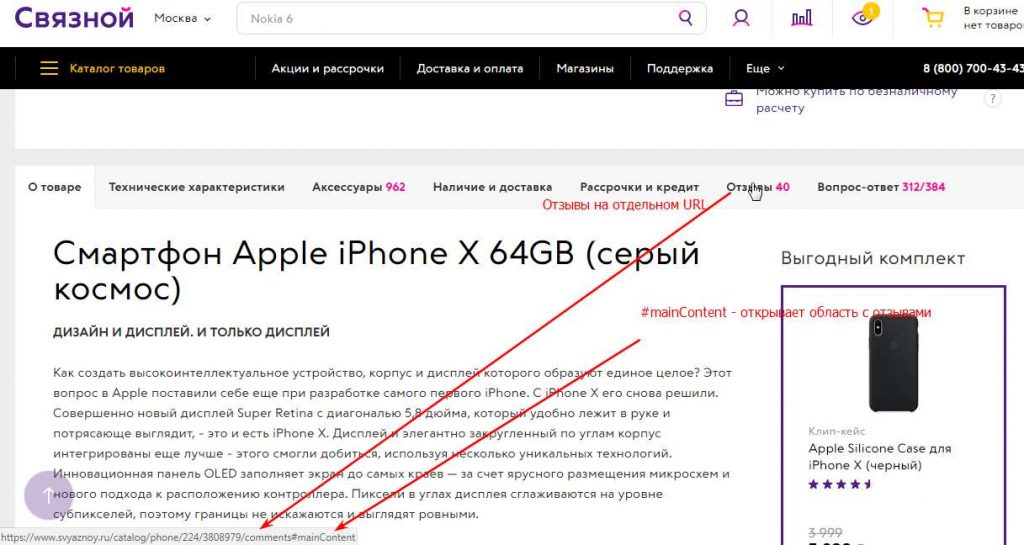
- реализовали отдельный URL для страниц отзывов /reviews/;
- продумали мета-теги так, чтобы по минимум конкурировать со страницами основных карточек;
- страницы с 0 отзывов - закрыли от индексации;
- в плане вывести “ТОПовый отзыв” в тело карточки;
- также хотим переделать верстку страницы “отзывы” так, чтобы код html был максимально не схож с кодом основной карточки, и был более удобен (читая отзывы слева карточка должна плыть за прокруткой страницы).
Непосредственно ТЗ.
1. Использование партнерских отзывов.
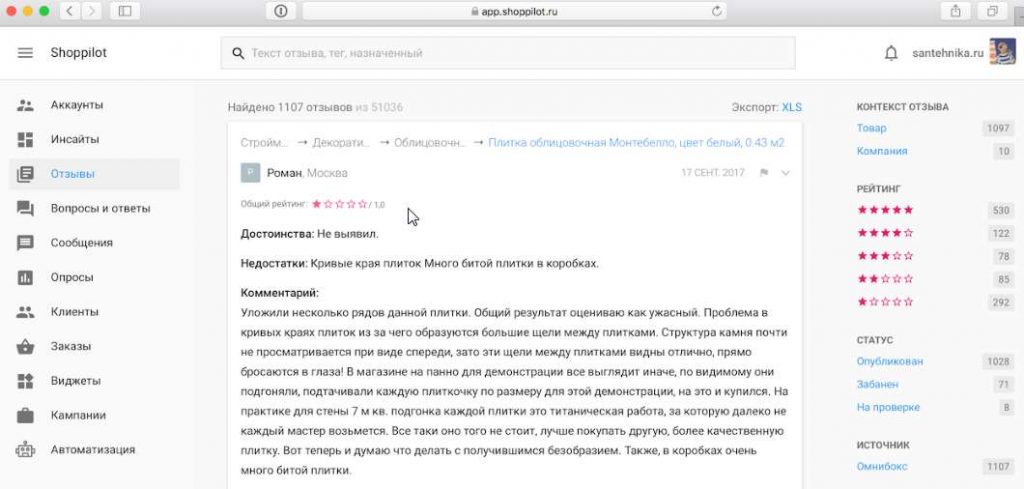
Подключить отзывы от сервиса https://shoppilot.ru/.

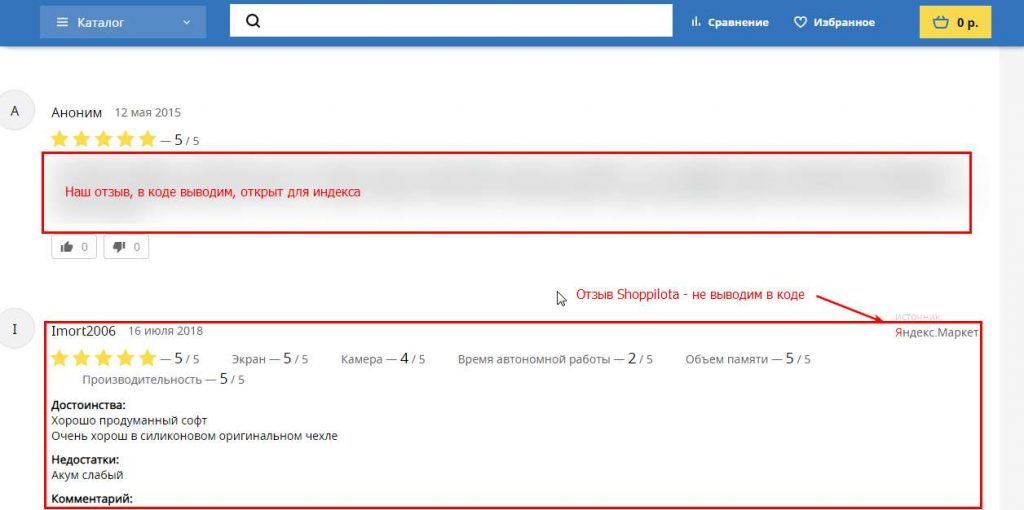
2. Вывод не наших отзывов.
Все спарсенные с Я.Маркет отзывы необходимо вывести через скрипт таким образом, чтобы в коде страницы этих отзывов не оказалось. Написанные через наш сайт отзывы - скрывать не нужно.
[!] Предлагаю использовать SEOhide.
3. Вывод наших отзывов.
- все отзывы, которые будут писать пользователи через сайт - выводить в полной мере и не скрывать их.
- выводить наши отзывы при сортировке по умолчанию - вверху, на первой странице пагинации отзывов.
- выводить по 30 отзывов на страницу.
- оставшиеся отзывы - выводить на страницах пагинации.

4. Мета-теги и URI отзывов
URI: [uri-карточки-товара]/reviews/
Title: [n] отзы[в/ва/ов] о "[название товара]" — прочесть отзывы на [domain]
Description: [n] отзы[в/ва/ов] о "[название товара]": ✔ Свежие и реальные отзывы. ✔ Общий рейтинг товара. ✔ Все недостатки и преимущества на одной странице.
H1: [n] отзы[в/ва/ов] о "[название товара]"
[!] Индивидуально для каждого проекта!
4.1. Страницы пагинации.
4.1.1. Принцип построения URL:
[uri-карточки-товара]/reviews/page-n/
n - номер страницы пагинации.
4.1.2. Добавить мета-тег на все страницы пагинации в блок <head></head>
<meta name=“robots” content=“noindex,nofollow”/>
4.1.3. В файл robots.txt добавить строку
Disallow: /*reviews/page*
4.1.4. Мета для страниц пагинации
Title: Страница n из x — отзывы о [название товара] | [domain]
Description: Страница n из x — отзывы о [название товара] — [domain].
Keywords: Страница n из x, [n] отзы[в/ва/ов], отзывы, плюсы, минусы, [название товара]
H1: Страница n из x — отзывы о [название товара]
5. Микроразметка наших отзывов.
Реализовать семантическую разметку наших отзывов по сл.шабону:
<div itemprop="review" itemscope itemtype="http://schema.org/Review">;
<span itemprop="reviewRating" itemscope itemtype="http://schema.org/Rating">;
<span itemprop="ratingValue">[rating]</span>
</span>
<span itemprop="name">[item_name]</span>
<span itemprop="author" itemscope itemtype="http://schema.org/Person">;
<span itemprop="name">[author_name]</span>
</span>
<meta itemprop="datePublished" content="[date]">
<div itemprop="reviewBody">[review]</div>
</span>
</div>
Где:
[rating] – рейтинговая числовая оценка, выставленная в отзыве;
[item_name] – название товара, о которой оставляется отзыв;
[author_name] – имя автора отзыва;
[date] – дата публикации отзыва;
[review] – текст отзыва.
[!] Отзывы партнерские размечать не нужно, они должны быть полностью скрыты.
6. Добавление отзыва.
Отзывы, которые добавлены через наш сайт, необходимо хранить в нашей БД и не передавать их партнеру для "распространения на другие проекты". Наши отзывы должны оставаться только у нас.
Для добавления можно использовать форму партнера или внедрить нашу форму.
7. Суммарный рейтинг.
Суммарный рейтинг должен строиться на основе всех оценок. Суммарная оценка должна выводиться на странице отзывов и быть размечена по сл.шаблону:
<div itemprop="aggregateRating" itemscope itemtype="http://schema.org/AggregateRating">
<span itemprop="itemreviewed">[Название товара]</span>
<span itemprop="ratingValue">[value]</span>
<meta itemprop="bestRating" content="[max_rating]"/>
<meta itemprop="worstRating" content="[min_rating]"/>
<span itemprop="ratingCount">[num_votes]</span>
<span itemprop="reviewCount">[num_rewiev_count]</span>
</div>
Где:
[Название товара] - название товара. Обязательно должно быть в блоке разметки;
[value] – текущая средняя оценка товара/услуги/страницы;
[max_rating] – максимально возможная оценка (чаще всего по-умолчанию 5);
[min_rating] – минимально возможная оценка (чаще всего по-умолчанию 1);
[num_votes] – кол-во оценок;
[num_votes_review] – кол-во написанных отзывов;
Суммарная оценка должна включать:
- к-во проголосовавших (выставленных оценок). Если отзыв написан без оценки тогда его не учитывать в к-ве проголосовавших. нам нужно считать именно отзывы с выставленной оценкой;
- ср.оценку на основе всех отзывов.
[!] Суть в том, чтобы мы 1 раз разметили общий рейтинг и подтянули информацию о всех оценках, которые у нас есть, а не только партнерские оценки от shoppilot (по умолчанию сервис именно свой рейтинг подтягивает, не сохраняя общий старый рейтинг, который был до установки шоппилота).
8. Вывод "кода карточки товара" на странице /reviews/.
На отдельном URL /reviews/ в коде страницы не выводить (для избежания дублирования):
- описание товара;
- характеристики товара;
- цену и кнопку купить
- обзоры.
Мы выели блок товара на URL отзывов, но при этом боты не видят этот блок, они его не индексируют. Это важный элемент конверсии, люди, зашедшие на отзывы, смогут сразу же там добавить товар в корзину.
9. Закрыть от индексации страницы с 0 отзывов.
В идеале не генерировать такие URL (мы именно так и реализовали). Но можно и просто добавить мета-тег на старицы, где нет отзывов (ни наших, ни партнерских):
<meta name=“robots” content=“noindex,nofollow”/>
Выводы.
Вывод на 22.04.2022 - читайте в этой статье "Отзывы на отдельный URL - выводы по SEO".